How Do I Create a New HTML Page?
The HTML pages in the set-up kit have a certain style (look and feel). The easiest way to create a new page to the set-up kit while maintaining the style is to use an existing page as a template. This example will show how to create a new file within the Syllabus folder, for example.
In the menu on the left, there are some of the frequently asked questions regarding adding/editing content in Brightspace. Note that in some cases there are multiple ways to accomplish certain tasks in Brightspace. The methods outlined represent some of the common ways. This resource provides answers to the following common questions:
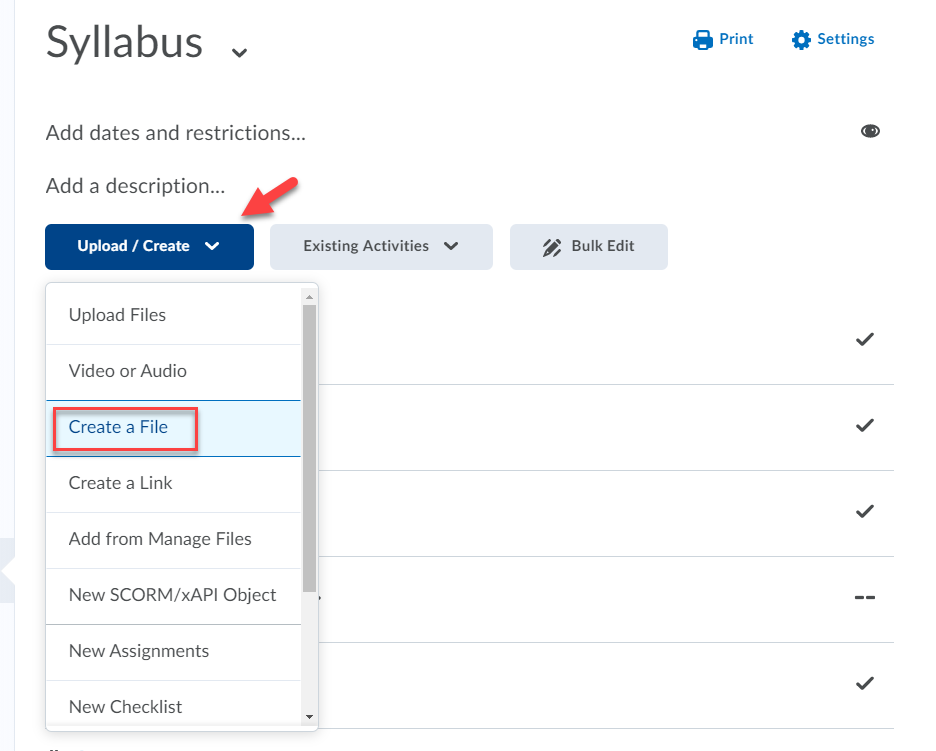
- From within the Syllabus module (or another module of your choice), click Upload / Create. Click Create a File.

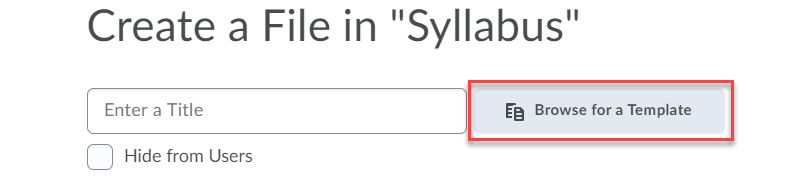
- Click Browse for a Template.

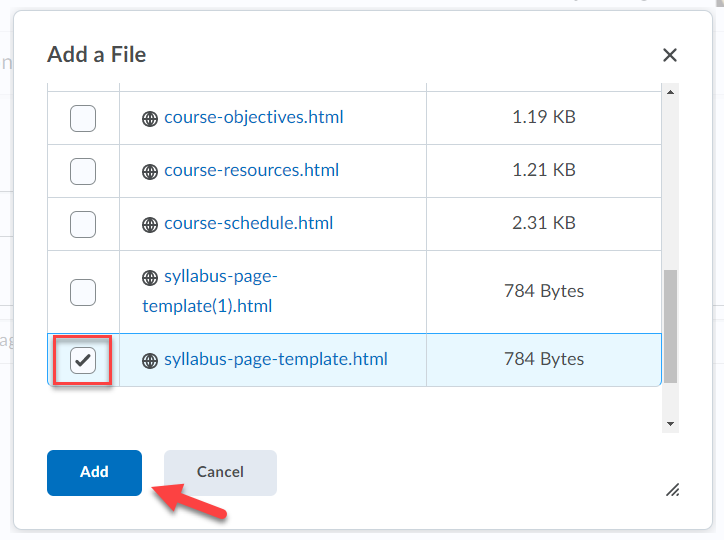
- In the Add a File window, scroll down and click on the syllabus folder. The syllabus folder contains all the pages currently linked in the Syllabus section of the table of contents. It also includes a copy of a blank HTML file that you can use as a template. In the syllabus folder, scroll down and select the syllabus-page-template.html file by checking the box to the left of the file name. Click Add.

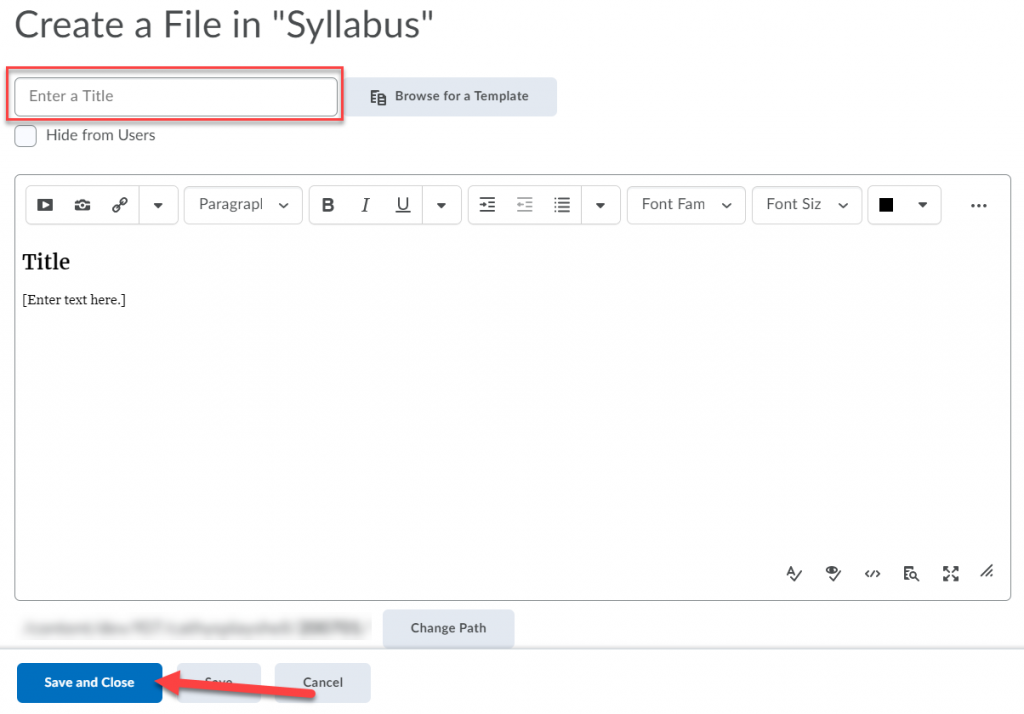
- Enter a title for your page. Click Save and Close.

Note: You can choose to use any page as a temple. Entering a new title, will name the page according to the title when saved.