Embedding a Video in an HTML Page
- While editing an HTML page, place your cursor on the area of the page where you would like to embed the video. Click Insert Stuff.

- From the Insert Stuff menu, click Enter Embed code.
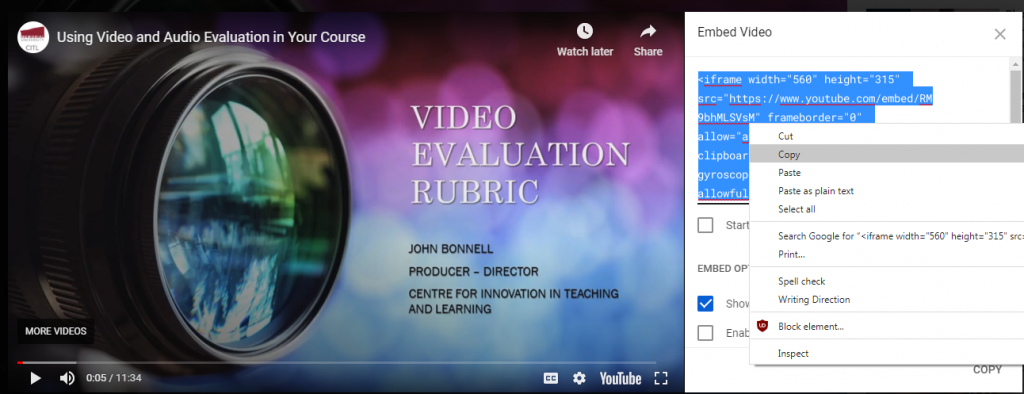
- You can access the embed code for a YouTube video, for example, by clicking Share at the bottom of a video, then Embed.
- Copy the embed code from YouTube. (You can do this by right clicking on the code, then selecting copy, or by using Ctrl/Cmd + C on a keyboard.)

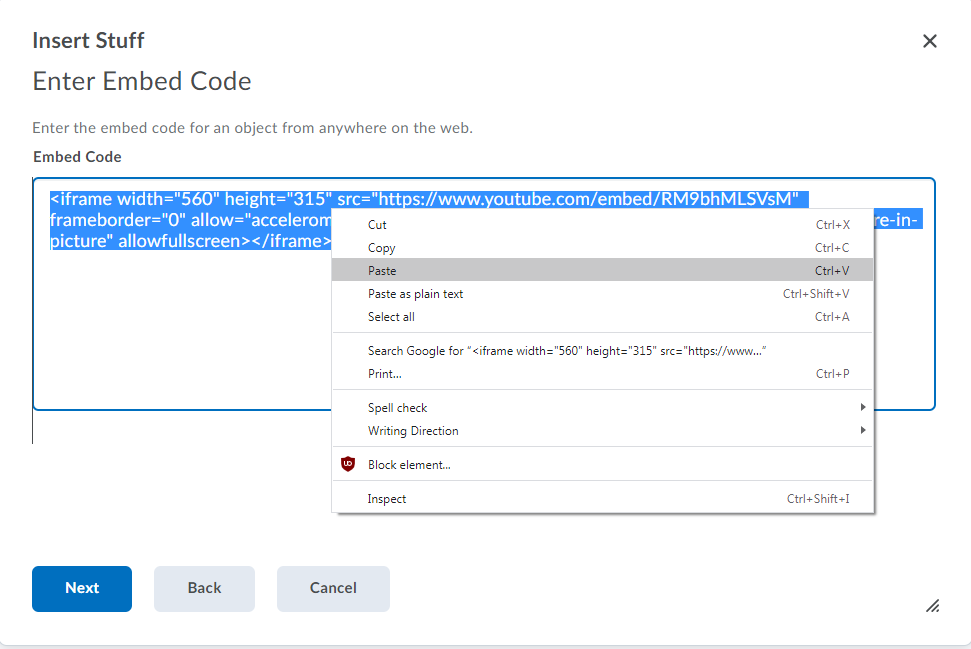
5. Paste the code into the Embed code box in Brightspace. (You can do this by right clicking on the code, then selecting paste, or by using Ctrl/Cmd + P on a keyboard.)

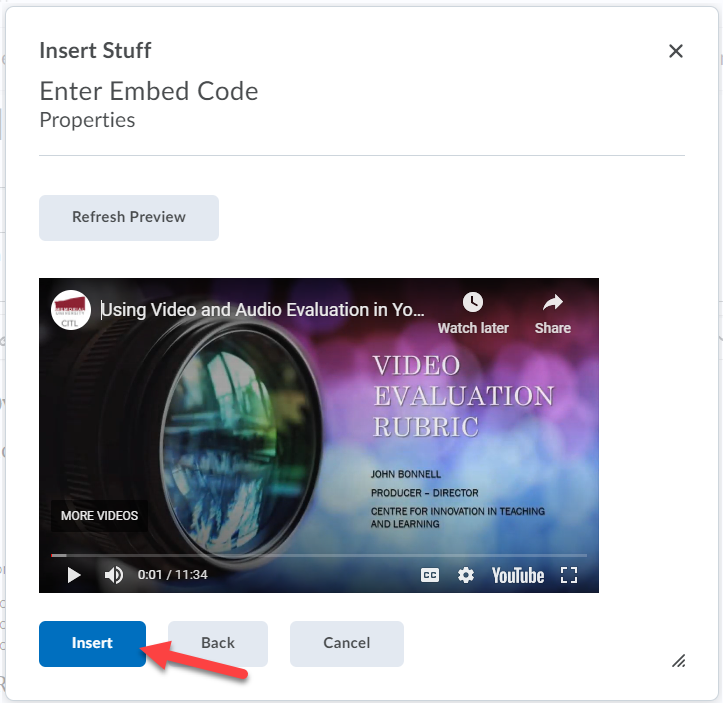
- Click Next to see a preview of the video. Then click Insert.

- Be sure to save your changes when finished by clicking Save or Save and Close at the bottom of the HTML editing window.